WORK PROCESS
People ignore design that ignores people.
- Understanding The Challenge -
The user’s experience is at the center of how we design products. The best way to create great user experiences is to know and empathize with your user. As empathy is the ability to understand someone else’s feelings or thoughts in a situation.

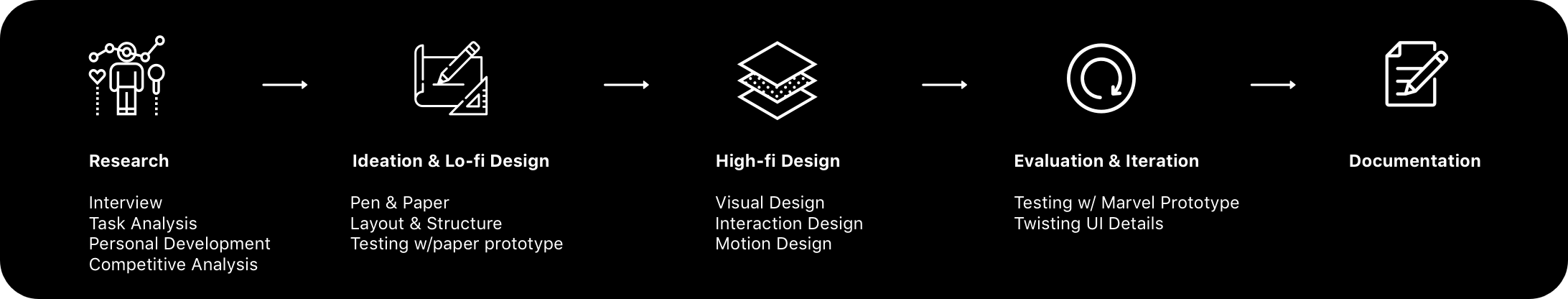
- Research -
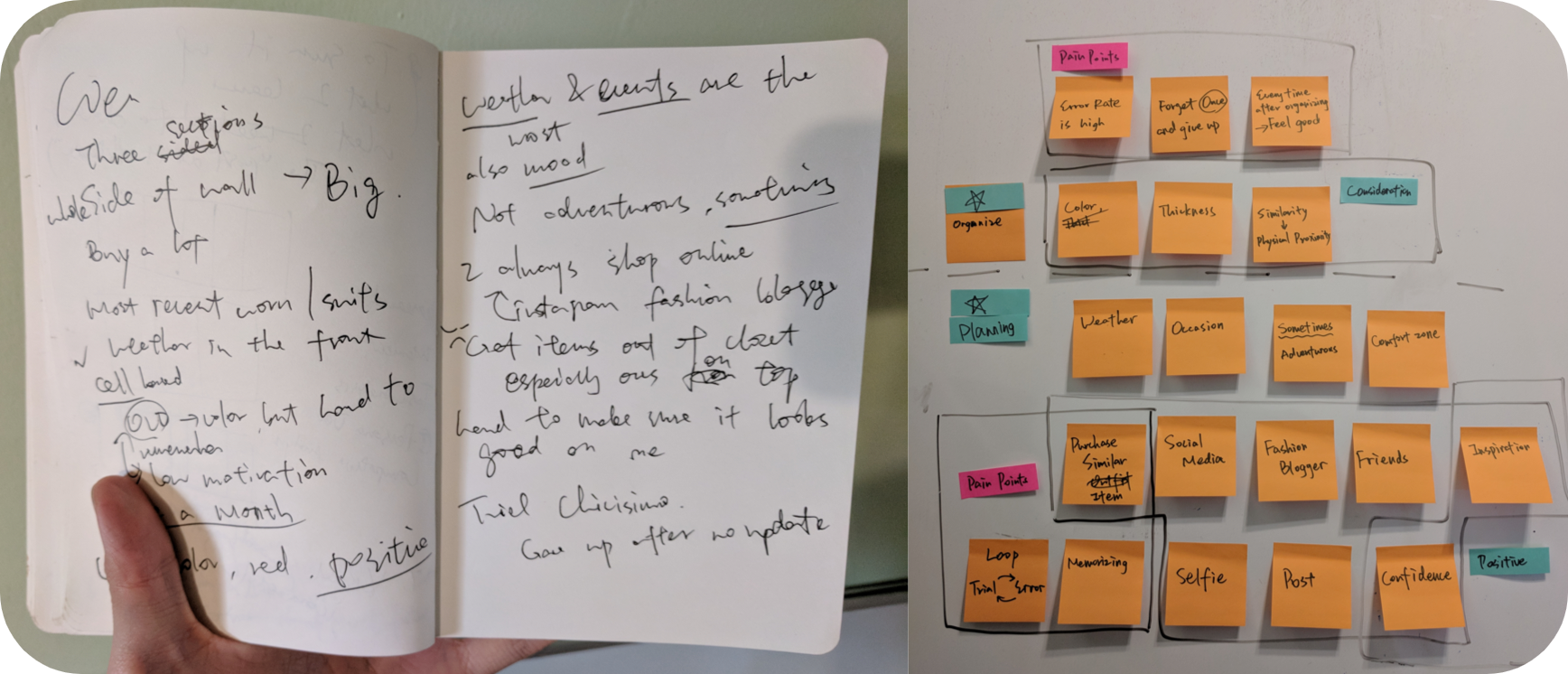
Asking Questions. As a Front-end Developer, we cannot make assumptions about the needs of our users. Instead, ask our users directly about their needs and wants, which your product design can address.
Be an active listener. Active listening requires us to fully concentrate on, understand, and remember what is being said by the user we’re interacting with. Avoid getting distracted by where the conversation is going or what you might say next. In UX design, practicing active listening can help to get impartial feedback directly from our users, which we can apply to improve your designs.
Competitive audit. Is an overview of your competitors’ strengths and weaknesses. Analyzing the brands and products of competitors, or the companies who offer similar products as you do, can give you a well-rounded foundation of knowledge about the market your product will enter. That knowledge will carry into our designs and help us to create a product that’s helpful and unique for users.
Set a time limit. There are an endless number of possible products and features we could design, so give us plenty of time to come up with ideas. However, we can’t brainstorm forever, so we’ll also need to set a time to stop brainstorming and start thinking more deeply about the ideas we’ve come up with.

- Ideation & Low Fidelity Design -
Ideation. While design ideation can take time, it’s also a lot of fun! We’ll generate many possible solutions, and we’ll end up using one, or a few, of our original ideas. This is perfectly normal in the UX design process, and it’s an exciting part of working with a team. Narrowing down many ideas to a couple of great ones is very rewarding.
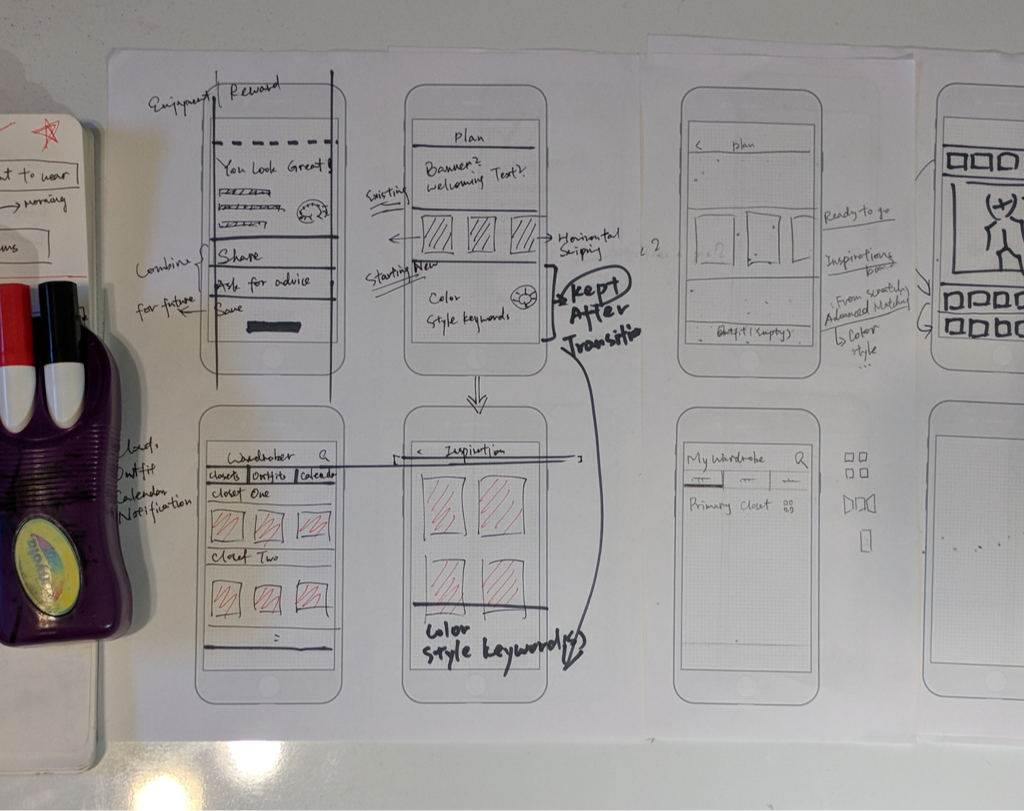
Low fidelity wireframe. Is a basic outline of a digital experience, like an app or website, that’s made up of lines and simple shapes. The goals of creating wireframes are to establish the basic structure of a page and to highlight the intended function of each element. We want to focus on the structure and function before visual elements like color or fonts are added to the mix.

Just grab some paper sheets from the nearest office printer, get some thin markers, and start drawing!
- High Fidelity Design -
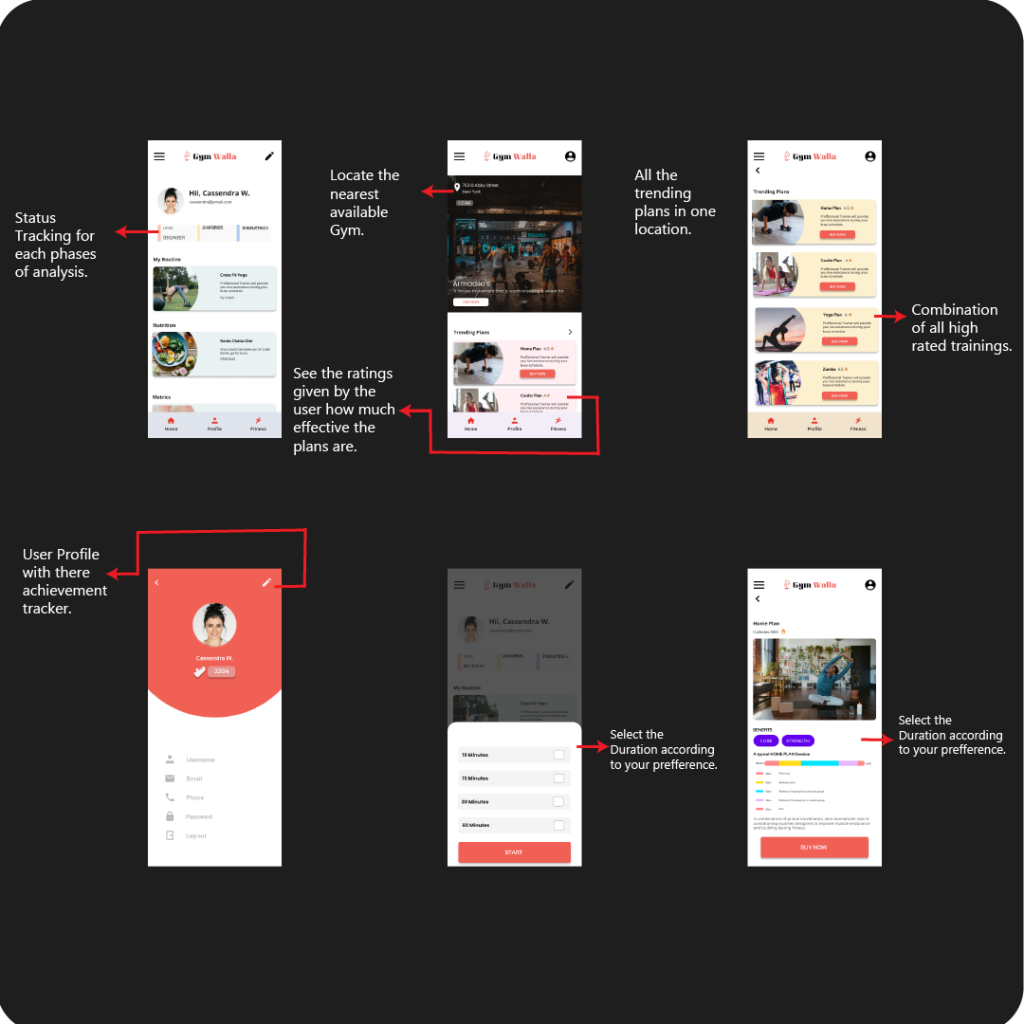
Emphasis. When part of a design has emphasis, the user’s eye is drawn there when they look at an app screen or webpage. There are several ways to add emphasis to our designs by making attractive and eye catching element.
Hierarchy. helps the user know where to focus first and what action to take. The main goal of using hierarchy in your designs is to guide the user.
Design systems. Include visual styles, guidelines for how to apply them, UI patterns, and supporting code for developers. Let’s go through each of these in more detail. First up, visual styles. Defining the styles for core visual design elements, like typography, color palettes, and iconography, helps companies express their brand more consistently and finally, Design systems support code for developers.To help developers build out designs correctly, design systems often include the code to create each of the provided elements or components.

In this phase, my emphasis was put on visual consistency and how my interface and interaction could serve the core functionalities.
- The Prototype -
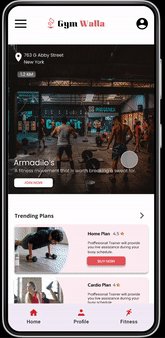
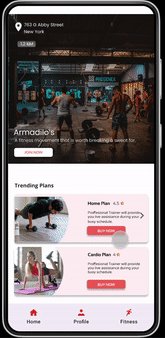
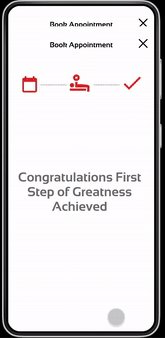
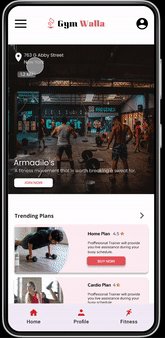
High-Fidelity prototype. It must have these three pieces: visual elements like color, images, icons, and typography; navigation to help users move between screens; and interaction, like gestures and motion, which make the prototype function. First, we’ll need to finalize all of the visual elements within the prototype. Basically, this means confirming any written content, illustrations, graphics, and external links that will be part of the final product.
Gesture & Motion. It is a method of interaction a user has with information on their device using touch. The most common gestures are tapping, scrolling, swiping, and zooming. Motion is a way to animate static design elements to focus the user’s attention and tell stories. Another way to think about this is that motion helps the user understand subtle changes that take place on screen by adding an animation.

High-fidelity prototype act as a final product for interaction with the users.
- Evaluation & Iteration -
key performance indicators (KPIs). We want to have a way to measure the effectiveness of our product or prototype. To do so, use key performance indicators (KPIs), which are critical measures of progress toward an end goal.
Conducting research with a usability study. After the prototype was finished, App went through a set of usability tests. Usability studies are primary, qualitative research methods because they allow UX designers to make direct and indirect observations based on the participants’ behavior and words. Each participant was given a few guided tasks and took notes on how successfully the tasks were completed (direct observation), to discover new insights from the study.
Iteration. After finishing Prototype doesn’t mean that you’ll never need to make changes or iterate on your designs in the future. As people use the product in the real world, they’ll find flaws or missing features that you can add or improve to make the user experience even better.

